Menu Editor
Using the Menu Editor the main menu structure of the storefront can be defined. Menu Editor section also allows us setting up sub menues or sub contents under particular menu.
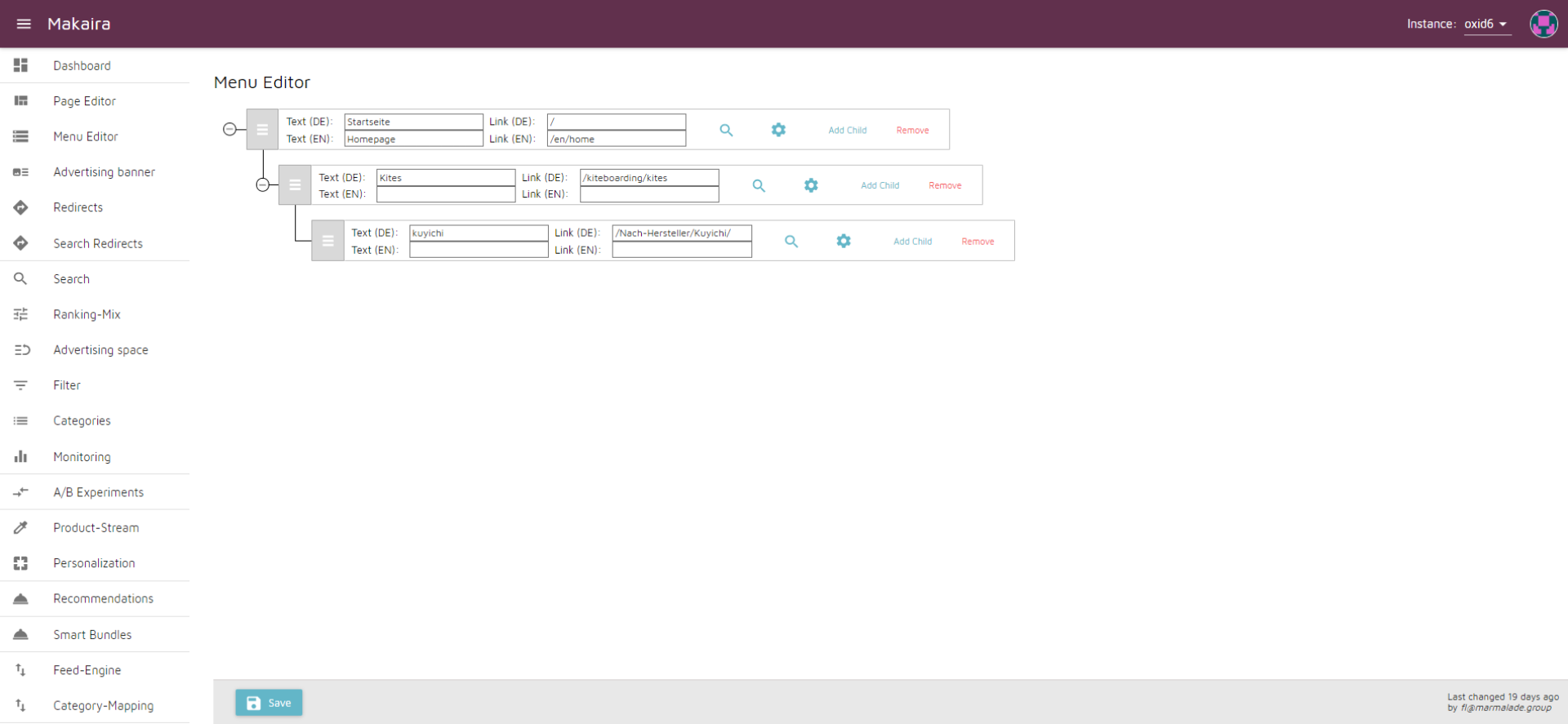
A basic representation of Menu and it's submenus is shown in the picture below.

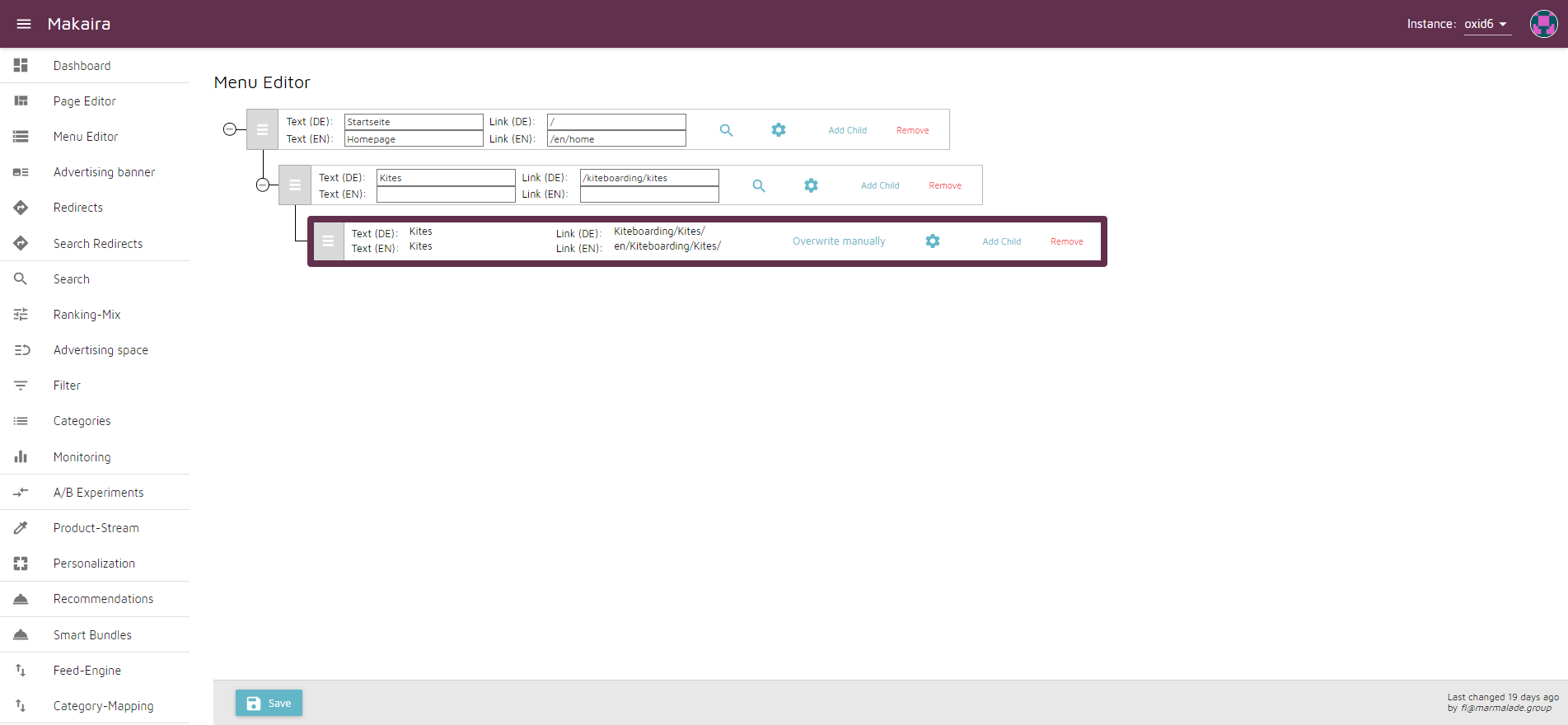
The breadcrumb is generated automatically based on the structure.
Configuration
Text: Link text / Menu title that appears on the main menu in front end.
Link: relative URL / absolute external URL / empty - if only necessary for structure
Search: can be used to search for the Text and Link instead of typing manually from different types of documents (e.g. Categories, Products, etc..)
Settings: introduces more personlization options for the specific menu item
Add child: add new submenu
Remove: remove menu item
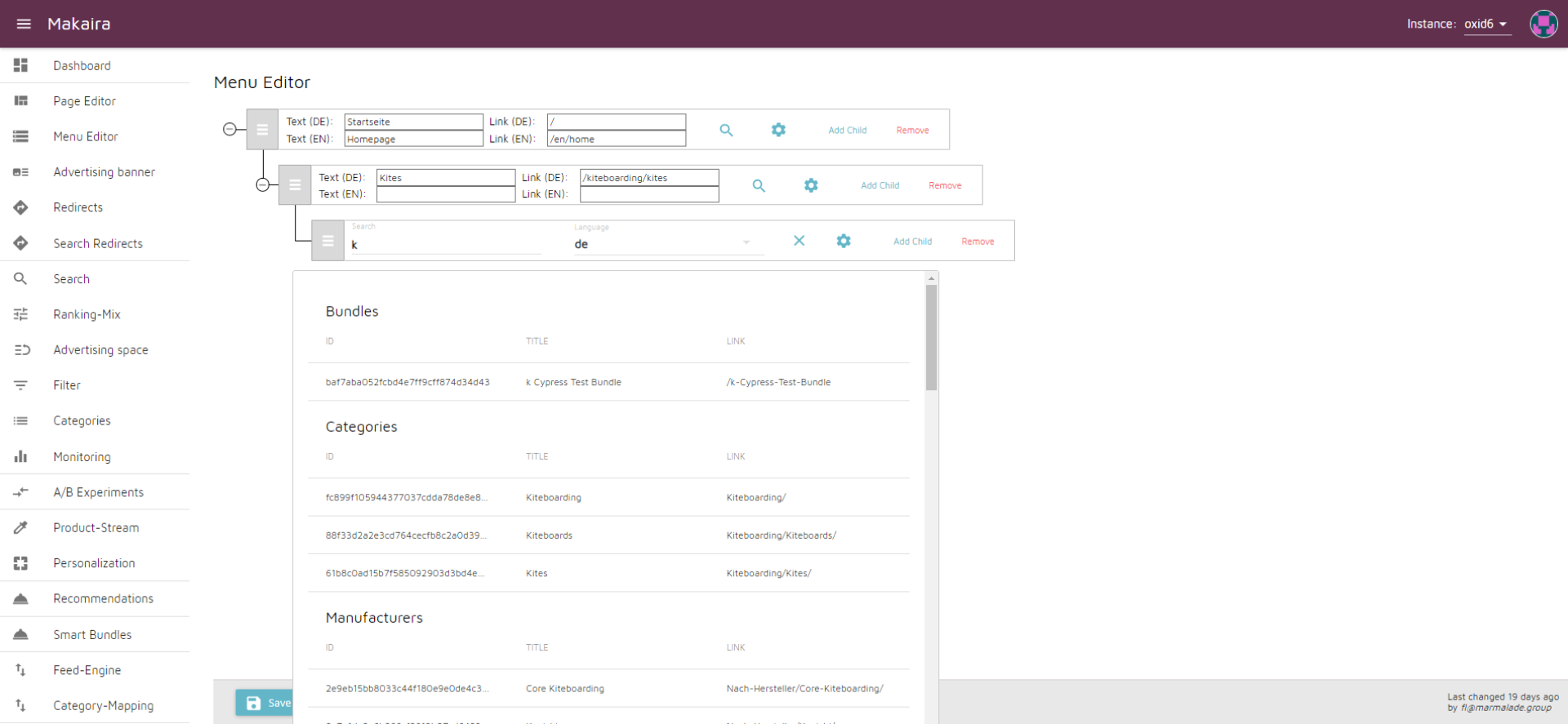
Search Option
With this option the user can search from different document types the text and link instead of manually typing. The Text and Link will be defined according to the chosen document information and these document information would be acting as menus accordingly.

Preview after choosing a specific document:

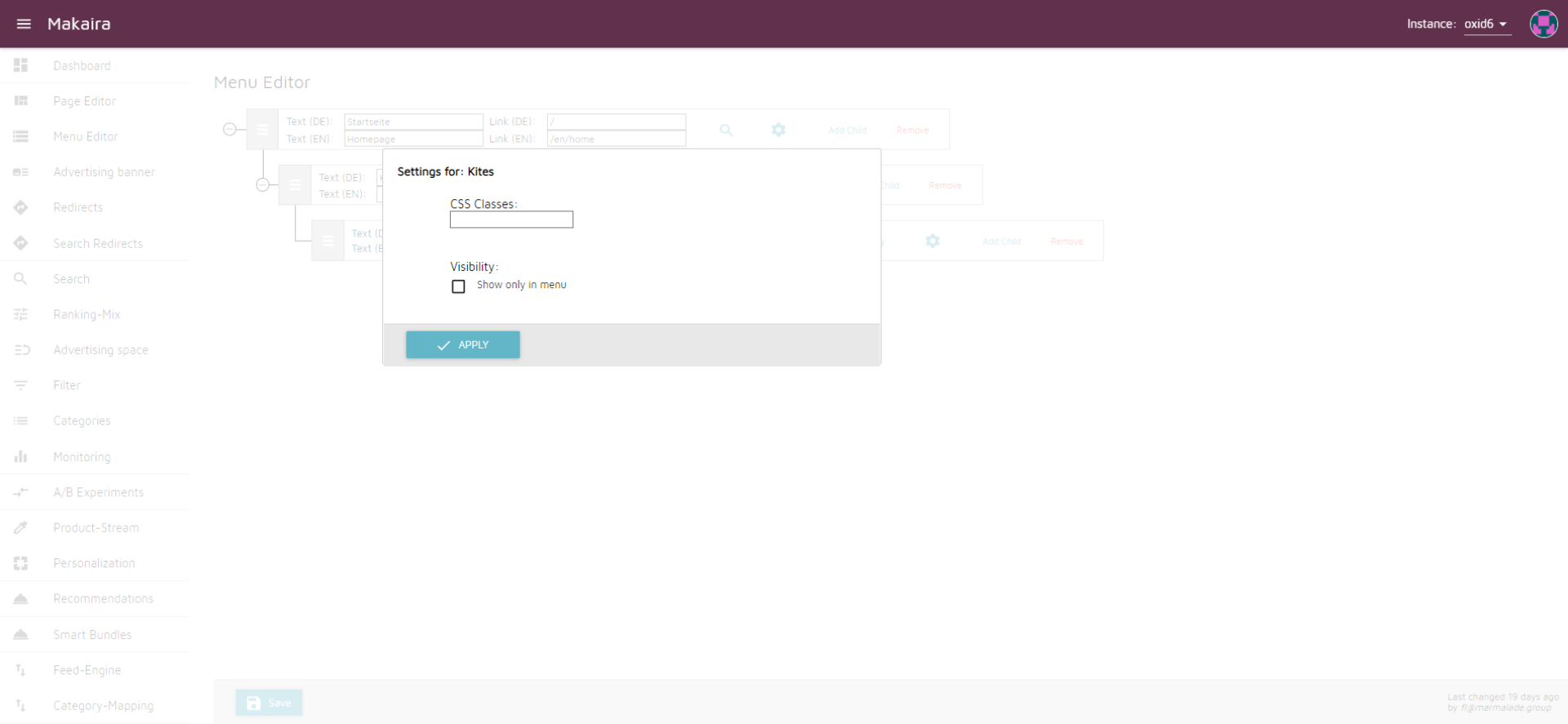
Settings
The user can modify the properties of each menu item using the settings button, such modification include:
- defining different css classes for each menu item
- toggle the visibility of the selected menu item

By default, the menu is only output up to the third level
Updated 5 months ago
