Smart Bundles
Smart Bundles allow the user to create bundles of related products based on various criteria. Through the bundles you increase the shopping cart and reduce returns, because only matching products can be added to the cart. In this way, matching outfits, rooms, equipment, etc. can be created according to the products.
A bundle always consists of at least two product groups (slots) and conditions among the slots. The conditions allow to link matching brands, colors, product groups or other arbitrary attributes to ensure that only matching products for the slot are displayed for selection.
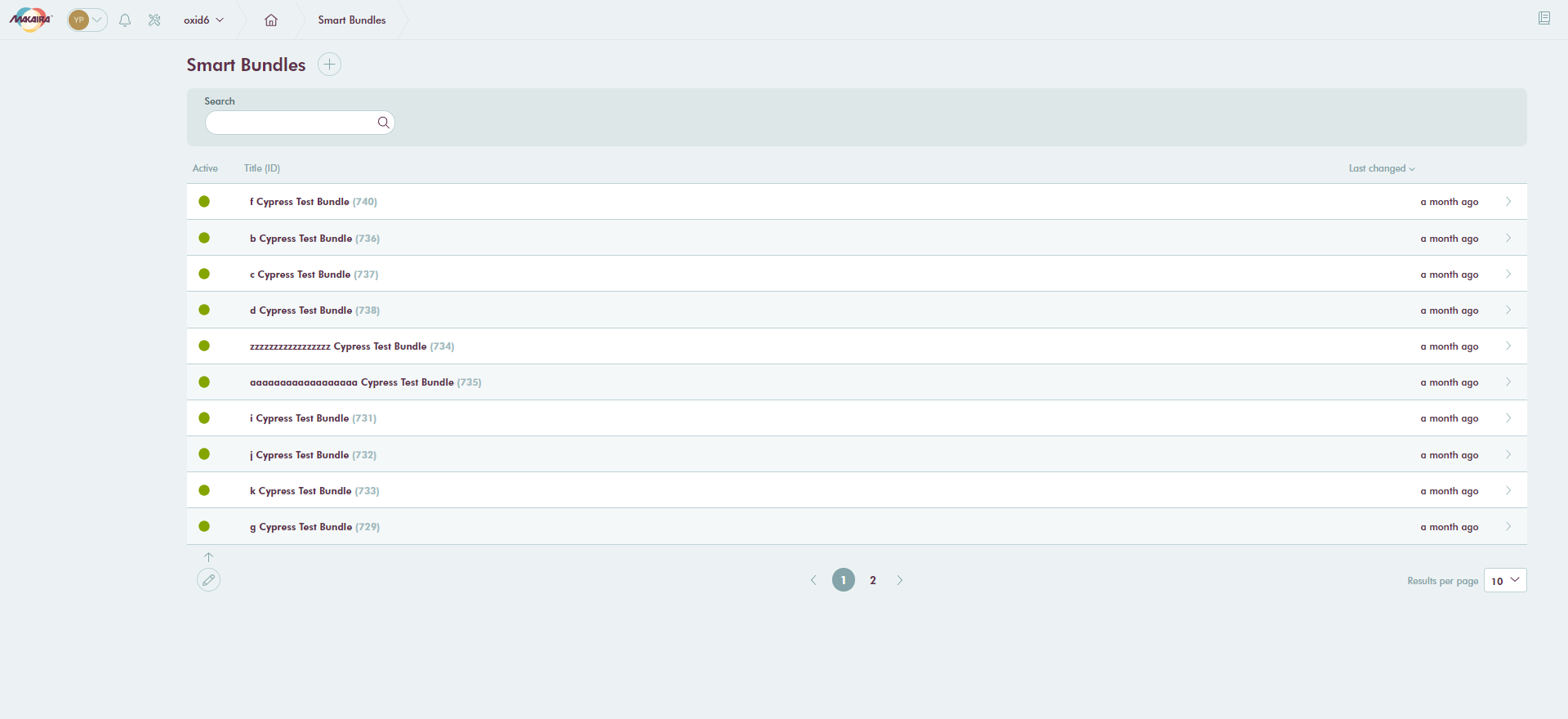
List view
The list view provides you with an overview of the bundles you have already created. The view offers you the following functionalities:

- Create a new bundle (1)
- Search for a bundle in the list (2)
- Edit an existing bundle (3)
- Delete one or more bundles (4)
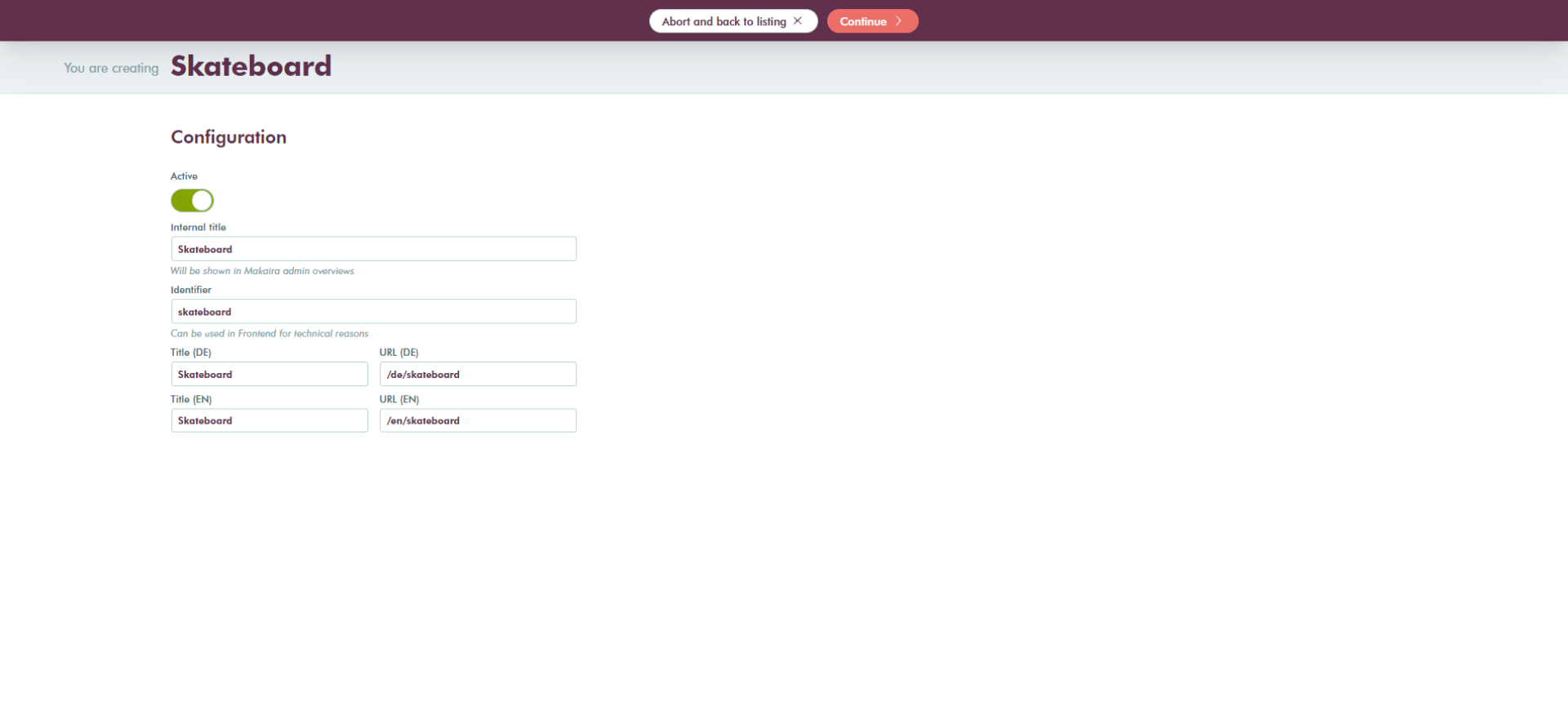
Create a Smart Bundle
A new bundle starts with the basic configuration consisting of:
Active status (1)
Internal title (2)
identifier (3)
Page title/ SEO URL (DE) (4)
Page title/ SEO URL (EN) (5)
a title, an identifier, for use in the frontend, the page title and a SEO url, where page title and SEO url are language specific.

Once you have made the settings you can continue with the configuration of the slots.
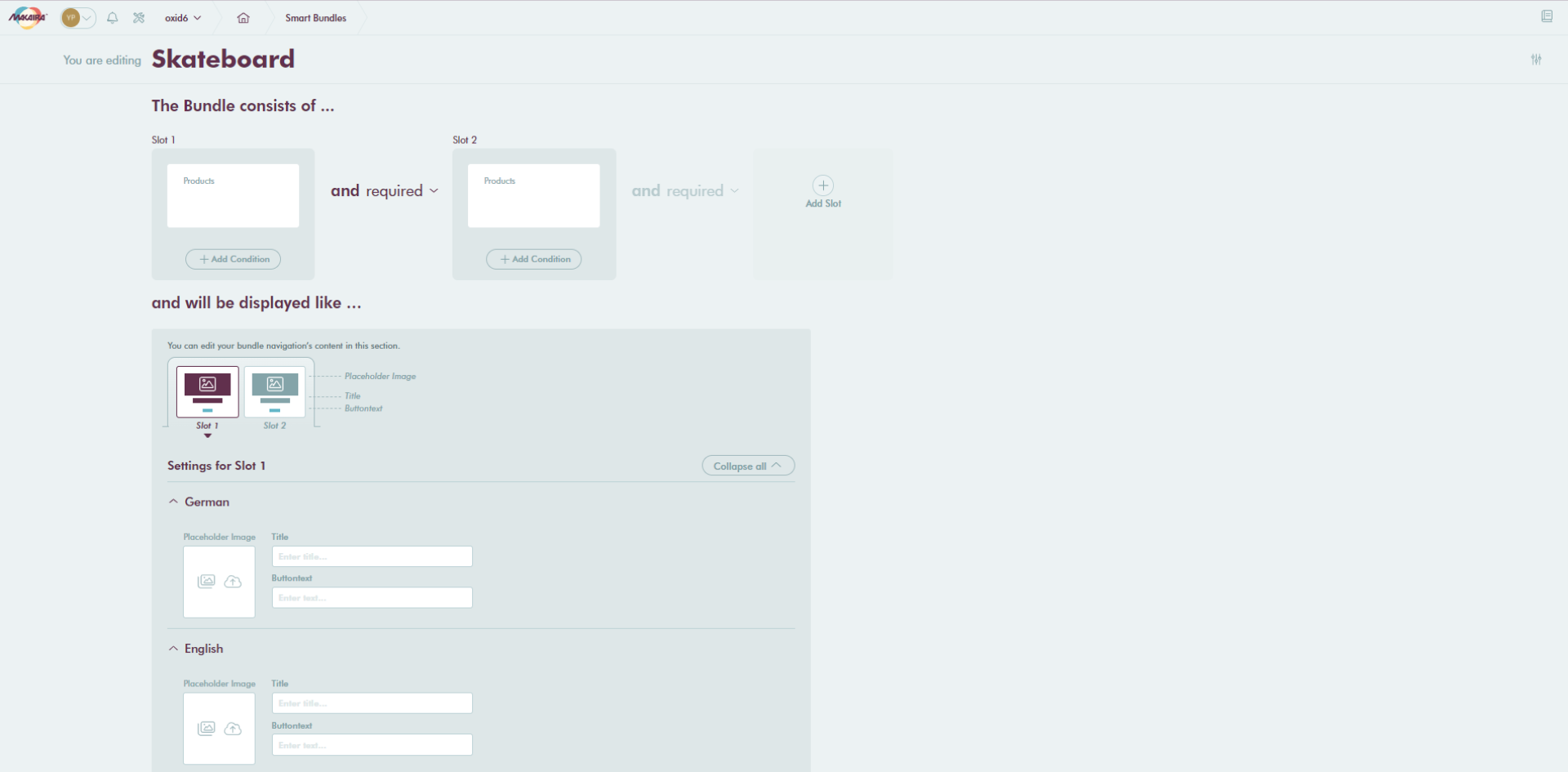
Configuration of a Smart Bundle
Configuration of Smart Bundle is possible after it has been created and can be done in two sections, one is called as 'The bundle consists of' while the other is 'and will be displayed like'. Users can perform the following task while configuring the Smart Bundle:

The bundle consists of...
- Add slots
- Define products per slot
- Define conditions between slots
The slots added can be defined by filtering the criterias of the product. The slots can be connected as 'required' or 'optional' which defines when a bundle is ready to put into the cart. If two slots are connected as required and the third slot is optional the customer can put the bundle in the cart when he has chosen a product for slot 1 and slot 2.

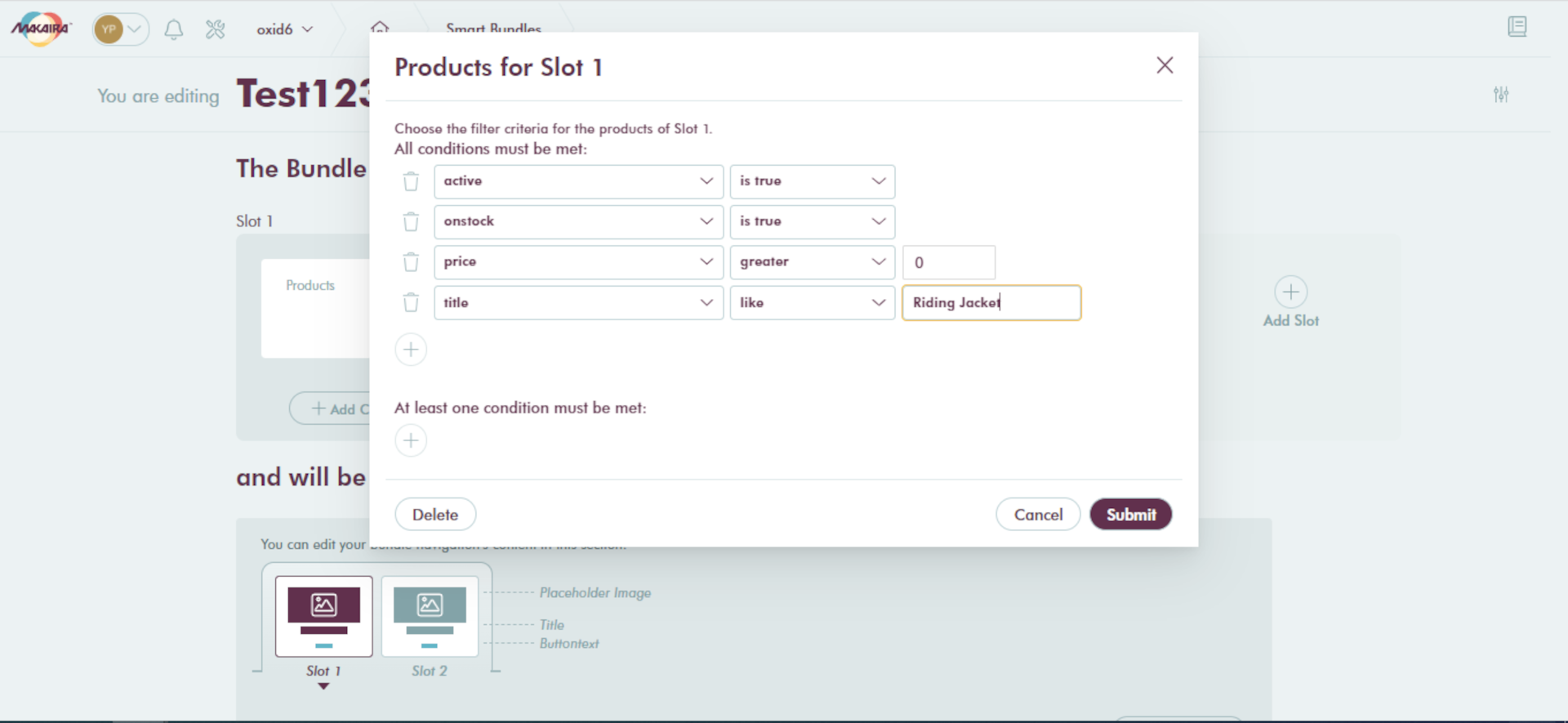
For the definition of the products in a slot, you can define any attribute filters and link them with 'and' or 'or'.
The conditions influences the behavior of the slots among themselves. Thus, you can ensure that only suitable products are displayed in the other slots, depending on the slots already occupied. Without conditions, all products of the slot are offered for selection.

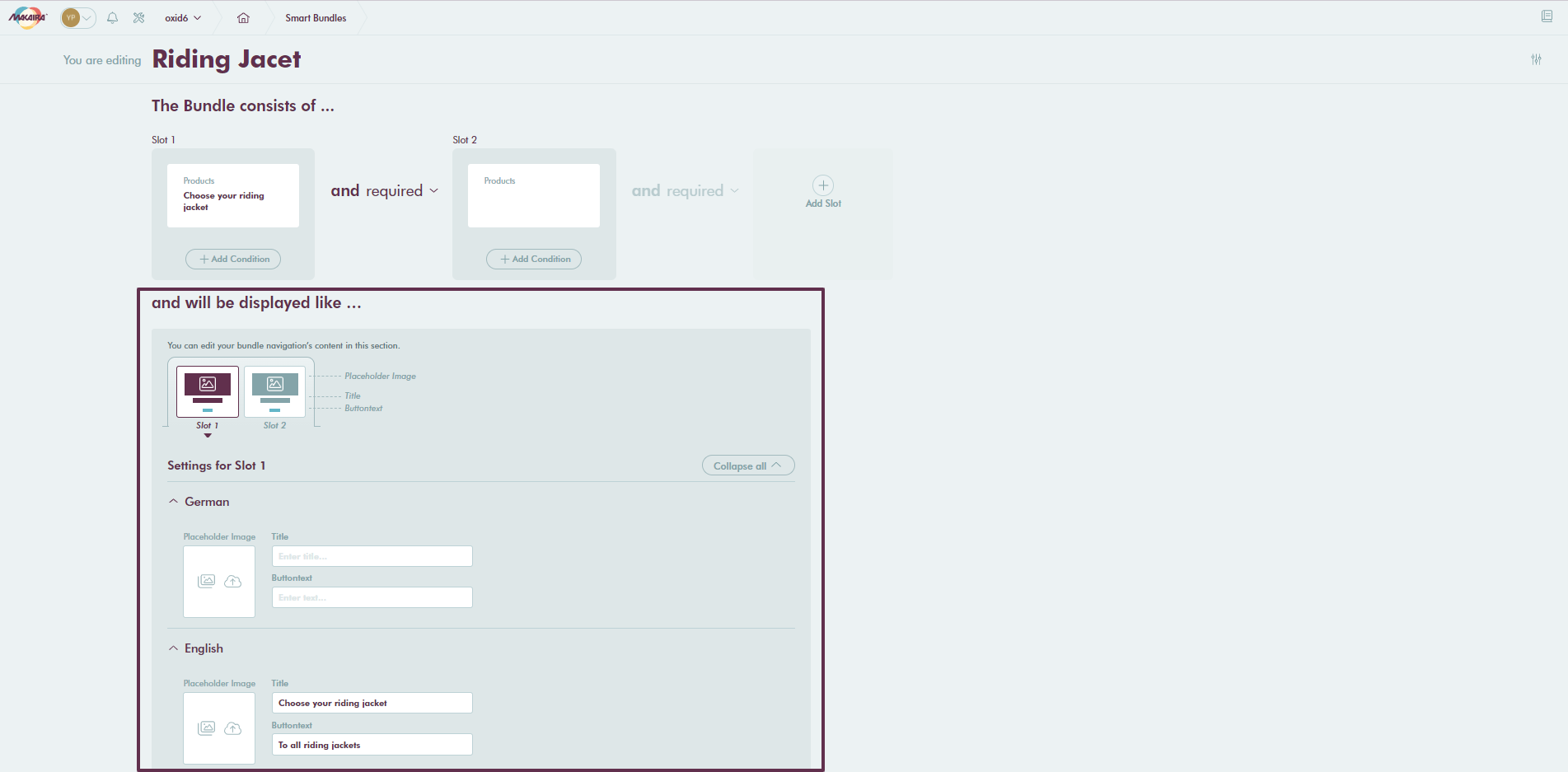
and will be displayed like...
This is the lower end of bundle creation page and you can set the representation consisting of title, image and text for a button of the selected slot in the frontend.

You always need to do full imports after changing Slot settings.
For filters and conditions you can use serveral comparators depending on the datatype.
Available comperators
Comparator | Required Data Type | Description |
|---|---|---|
like | any | filter where field contains the value |
not like | any | filter where field not contain the value |
in list | any | filter where the field value is in the specified list |
not in list | any | filter where the field value is not in the specified list |
empty | any | filter where the field value is empty |
not empty | any | filter where the field value is not empty |
greater | int, float | filter where the field value is greater than |
greater or equal | int, float | filter where the field value is greater than or equal |
less | int, float | filter where the field value is less than |
less or equal | int, float | filter where the field value is less than or equal |
between | date | filter where the field value is between a range of period |
Updated 5 months ago
